文字列、配列操作で便利なslice()メソッドの使い方です。
引数に、startと任意でendを指定するだけで、文字列や配列が返ってきます。
substring()と動作がよく似ていますが、全く同じではありません。
使い方や違い、注意点など紹介していきます。
目次(リンク)
slice()メソッドの構文
構文は次のとおりです。
|
1 |
str_array.slice(start [,end]); |
str_arrayは元の文字列または配列です。
startは抜き出す開始位置、endは終了位置。
文字列の場合、最初の文字を0文字目として、1,2,3・・・と、バイト数ではなく文字の位置を数えます。
配列の場合、先頭の要素を0番目として、1、2、3・・・と数えます。
startから、end-1の範囲で抜き出した文字列または配列が、戻り値として返ってきます。
slice()メソッドで文字列の一部を取得する
sliceメソッドの使い方です。
引数1つ(startだけ)の場合
2つ目の引数endは省略可なので、まずはstartだけ指定してみます。
今回の例では、割と有名な次の言葉から、一部を抜き出します。
「あきらめたらそこで試合終了ですよ…?」
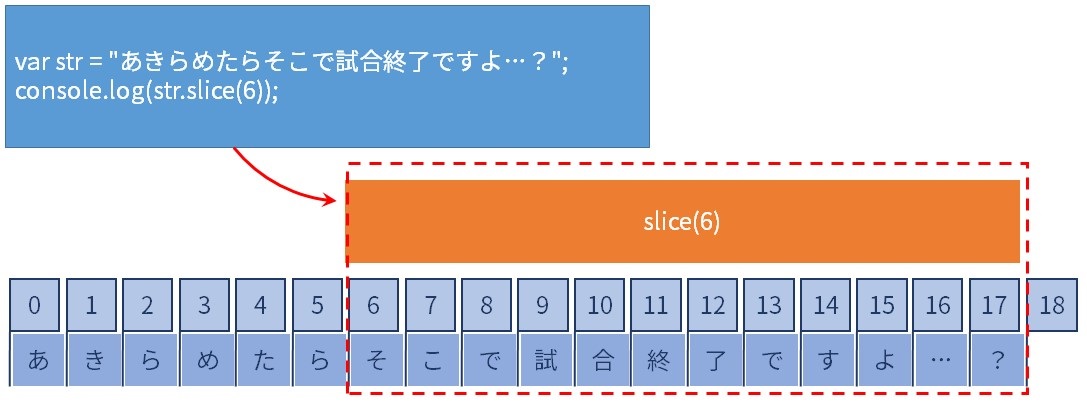
startを6、endを省略すると次のようになります。
|
1 2 |
var str = "あきらめたらそこで試合終了ですよ…?"; console.log(str.slice(6)); //そこで試合終了ですよ…? |

文字列の最後まで抜き出したいなら、endを指定する必要はありません。
あえて指定するなら、次のようになります。
|
1 |
console.log(str.slice(6, 18)); //そこで試合終了ですよ…? |
endも指定する場合
次は2つ目の引数endも指定します。
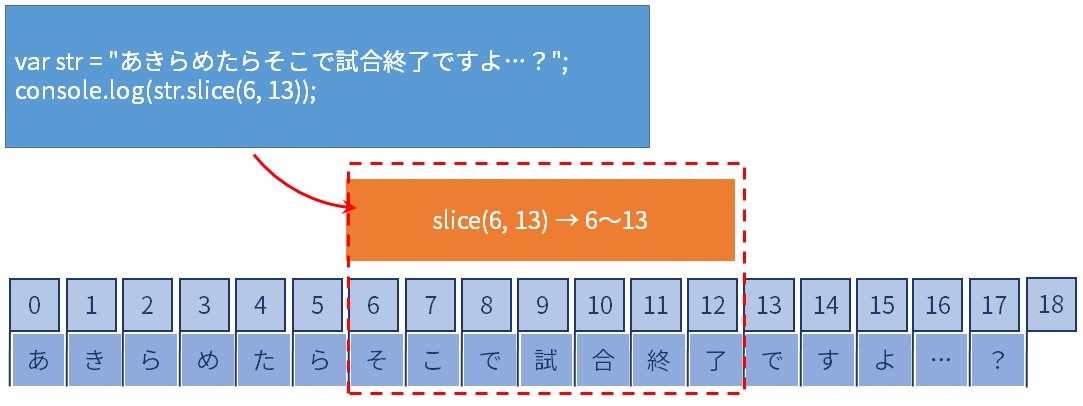
例の言葉から「そこで試合終了」を抜き出すなら、次のようになります。
|
1 2 |
var str = "あきらめたらそこで試合終了ですよ…?"; console.log(str.slice(6, 13)); //そこで試合終了 |
startは先頭の0文字目から数えて「そ」が6文字目。
「了」のところまで抜き出したいので、endは13です。
12文字目と13文字目の境界を指定するイメージです。

substring()メソッドとの違い
slice()メソッドととても良く似た使い方の、substring()メソッドがあります。
違いは次の2点。
1つ目は、sliceの場合startよりendが後ろでないと空文字が返ってくること。
2つ目は、sliceは文字列だけでなく配列にも使えることです。
sliceはstart > end は空文字が返ってくる
substring()の場合、startが6でendが13でも、逆に13と6でも同じ結果になります。
|
1 2 3 4 |
var str = "あきらめたらそこで試合終了ですよ…?"; console.log(str.substring(6, 13)); //そこで試合終了 console.log(str.substring(13, 6)); //そこで試合終了 console.log(str.slice(13, 6)); // |
ところがslice()の場合、1文字も抜き出せません。
空文字が返ってきます。
sliceは配列にも使える
substring()は配列に対して使えません。
ですが、slice()は配列に対しても使えます。
文字列に対して使ったときは文字列が返ってきますが、配列に対して使えば、抜き出した要素分の配列が返ってきます。
slice()メソッドで配列の一部を取得する
配列に対して使っていきます。
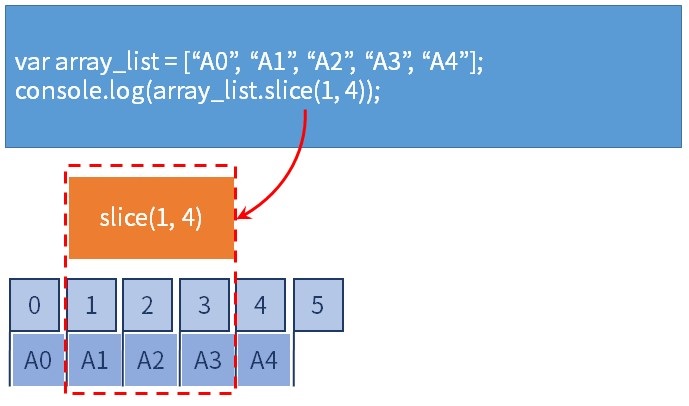
A0からA4までの文字列が格納された、5つの要素の配列を用意しました。
この中からA1, A2, A3を抜き出します。
|
1 2 |
var list_array = ["A0","A1","A2","A3","A4"]; console.log(str.slice(1, 4)); //["A1","A2","A3"] |
startが1でendが4なら、1から4-1番目の範囲の配列が返ってきます。

まとめ:slice()メソッドなら、文字列も配列も操作できる
文字列操作、配列操作ならslice()メソッド。
とてもよく似た動作のsubstring()がありますが、start > endで空文字が返ってくる点と配列に対しても使える点が違いです。
先頭の文字や要素を0番目とし、endも指定した場合、end-1番目までが返ってきます。
endの文字までではない点に気を付けてくださいね。